เมื่อนึกถึงแนวโน้มในการออกแบบเว็บดีไซน์แล้ว มั่นใจว่าผู้อ่านหลายคนจะนึกถึงความเรียบง่าย สะอาดตา รวมไปถึงการดีไซน์ที่เน้นให้ใช้กับหน้าจอขนาดเล็ก บทความนี้เป็นการนำ 10 ตัวอย่างของเว็บดีไซน์จากทั้งหมด 18 ตัวอย่าง ที่กำลังเป็นเทรนด์ในปี 2014 นี้ หากต้องการดูทั้งหมดสามารถอ่านได้ที่นี่
1. Flat Design ยังคงไปได้ดี
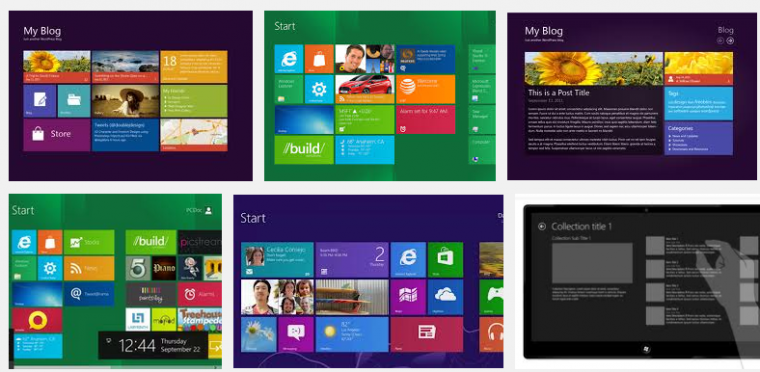
รูปแบบที่ดูเรียบง่าย ให้ทุกอย่างดูแบนราบ ลดการใช้มิติ เพื่อคงความสะอาดตาของ Windows 8 นี้ได้รับความนิยมในเวลาอันรวดเร็วและถูกนำมาใช้อย่างแพร่หลาย รวมไปถึงการเปิดตัวของ iOS7 จาก Apple ก็ยังใช้คอนเซปต์นี้ด้วย คาดว่า Flat Design จะสามารถก้าวเดินต่อไปได้อีกนาน
Windows 8
Apple iOS7
เพราะผู้ใช้สมาร์ทโฟนและแท็บเล็ตมีเพิ่มขึ้นเรื่อยๆ คงปฎิเสธไม่ได้ว่าการออกแบบมาเพื่อให้ใช้งานกับอุปกรณ์เหล่านี้เป็นเรื่องสำคัญ บรรดาเหล่านักออกแบบพยายามค้นหาวิธีที่ผู้ใช้สามารถใช้งานกับมันอย่างง่ายดายด้วยหน้าจอขนาดเล็ก แม้ว่าบางบริษัท การออกแบบเว็บไซต์สำหรับผู้ใช้ในมือถือยังให้ความสำคัญเป็นอันดับหนึ่งไม่ได้ในตอนนี้ แต่ก็เป็นสิ่งที่ไม่ควรละเลย คุ้มค่าแก่การลงทุน
3. เลื่อนได้ทุกทิศทาง
การทำเว็บไซต์ที่สามารถเลื่อนขึ้นลงได้มีมาตั้งแต่ปี 2012 และมีแนวโน้มเพิ่มขึ้น เพราะ “การเลื่อน” ไม่ว่าจะไปในทิศทางใดเป็นสิ่งที่ง่ายแก่การดูเนื้อหาในเว็บไซต์ และยังประยุกต์ใช้กับสมาร์ทโฟนและแท็บเล็ตได้เป็นอย่างดี
4. ลดข้อความให้น้อยลง
หลายเว็บฯ ใช้รูปภาพและไอคอนในการให้ข้อมูลกับผู้ใช้แทนการสื่อสารด้วยข้อความอักษร แต่ระวังว่าการเลี่ยงไม่ใช้ตัวอักษรเลยจะทำให้เว็บฯของคุณไม่ต่างอะไรจากแกลอรี่แสดงภาพธรรมดา
ตัวอย่างการใช้คอนเซปต์ Medical dashboard
ELI
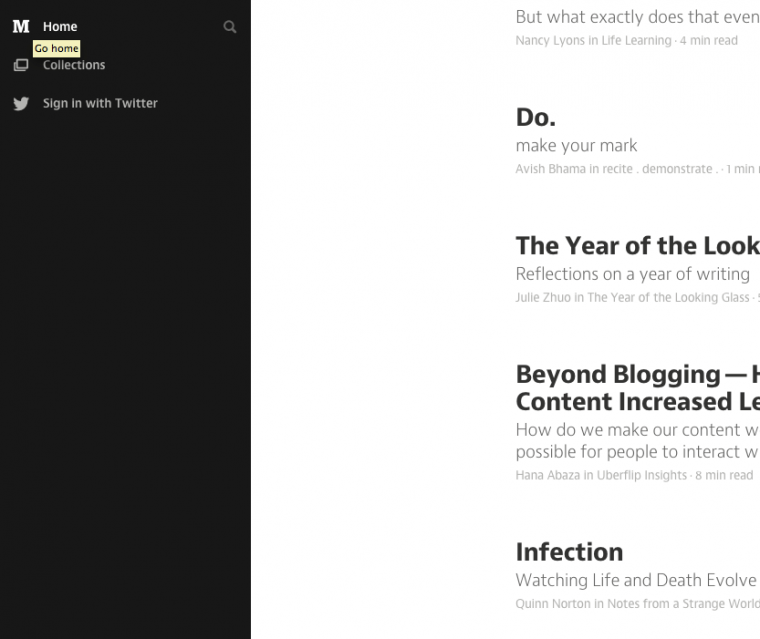
การนำทางแบบ Stripped-down navigation หรือแสดงให้ผู้ใช้เห็นการนำทางภายในเว็บฯ เป็นเทรนด์ที่กำลังมาแรง อันเนื่องมาจากการออกแบบเพื่อใช้กับมือถือ จะทำให้ผู้ใช้โฟกัสกับไอคอนและหน้าเว็บไซต์ที่กำลังรับชมมากขึ้น
Medium
เมื่อ CSS มีประสิทธิภาพและมีความยืดหยุ่นสูงกว่าการใช้ภาพ แถมการแก้ไขก็ยังทำได้ง่ายและรวดเร็วกว่า จึงเป็นอีกแนวทางที่ดีกับผู้ออกแบบ
7. ใช้วิดีโอหรือภาพเคลื่อนไหวเป็นแบล็คกราวน์
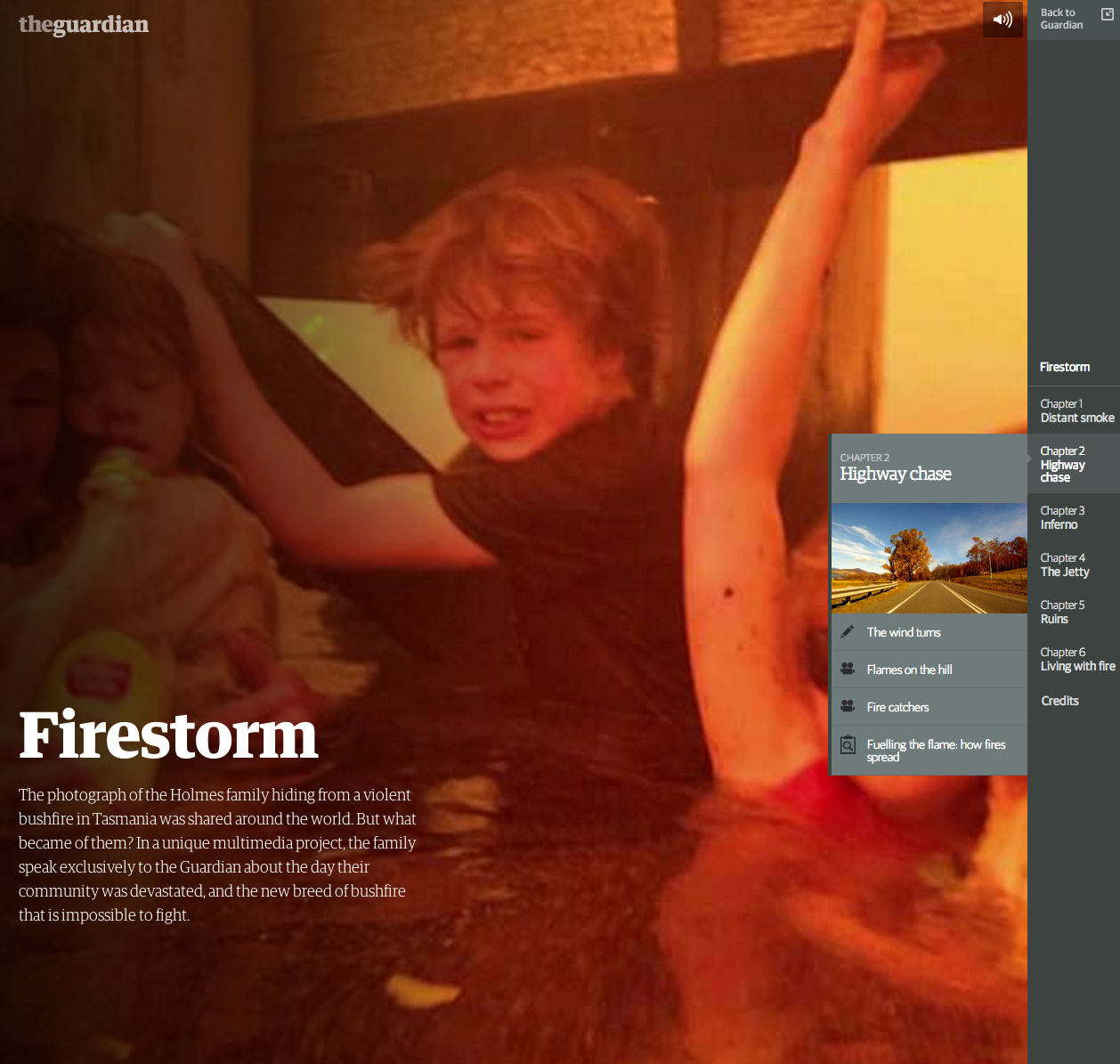
ตอนนี้เรามักจะเห็นรูปแบบนี้มากขึ้นในปี 2014 โดย The Guardian เป็นอีกหนึ่งตัวอย่างที่มีการใช้วิดีโอเป็นแบล็คกราวน์ แสดงให้ผู้ใช้เข้าถึงได้มากกว่าเนื้อหาธรรมดา
8. เต็มไปด้วย Content Experiences ตัวอย่างจาก Firestorm เป็นการรวม online content experiences ที่ดี ไม่ว่าจะเป็นรูปภาพ เนื้อหา วิดีโอ ถือว่ารวมทุกองค์ประกอบได้อย่างลงตัว
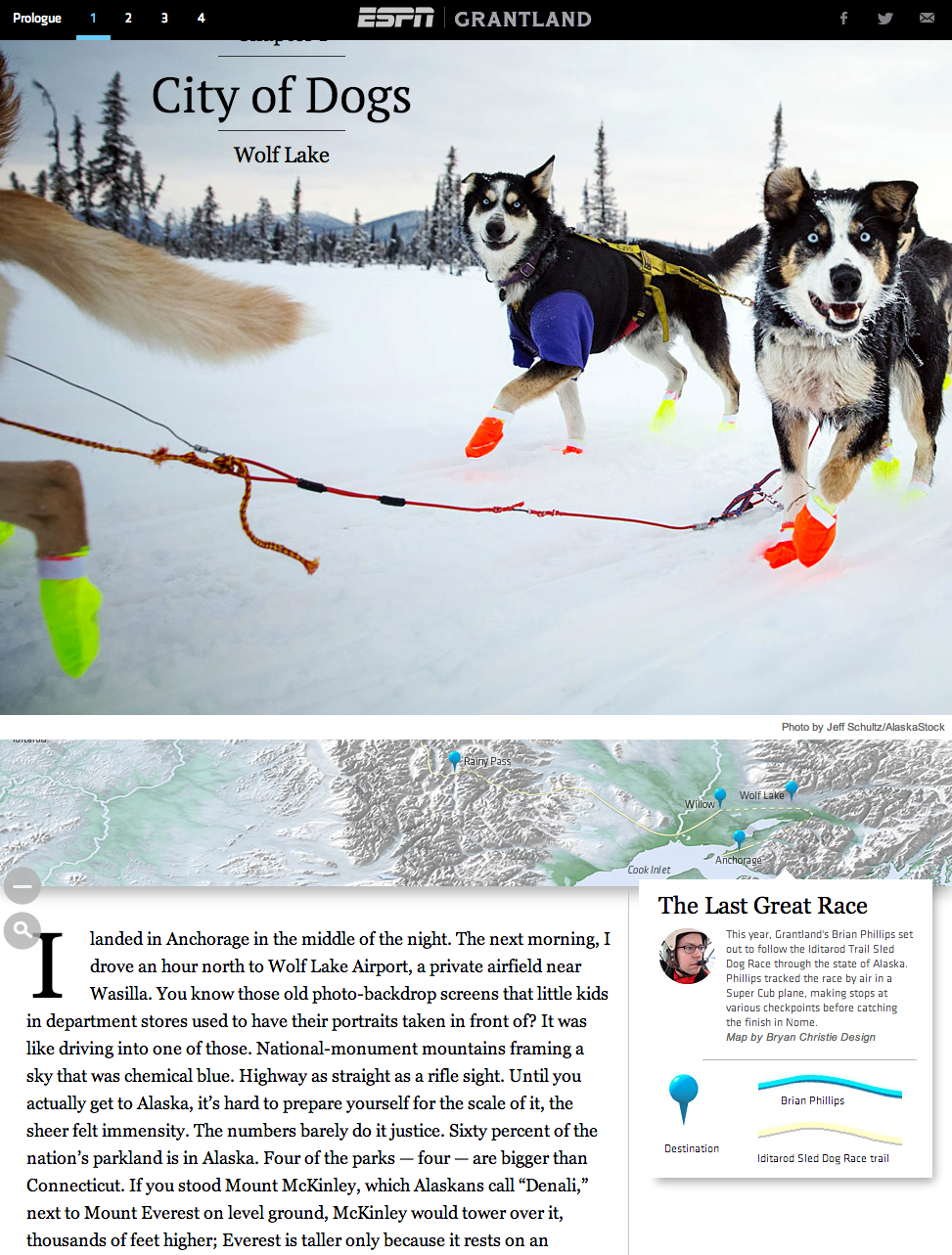
ESPN’s Grantland
9. ทำให้ทุกอย่างแสดงในหน้าเดียว
หลายเว็บฯ พยายามเลี่ยงการโหลดหน้าเพจขึ้นมาใหม่ โดยการแสดง content ในหน้าปัจจุบัน ใช้สีและแสงเงามาใช้เน้นเนื้อหา ซึ่งจะช่วยลดปริมาณการคลิกของผู้ใช้ลงได้เป็นอย่างดี
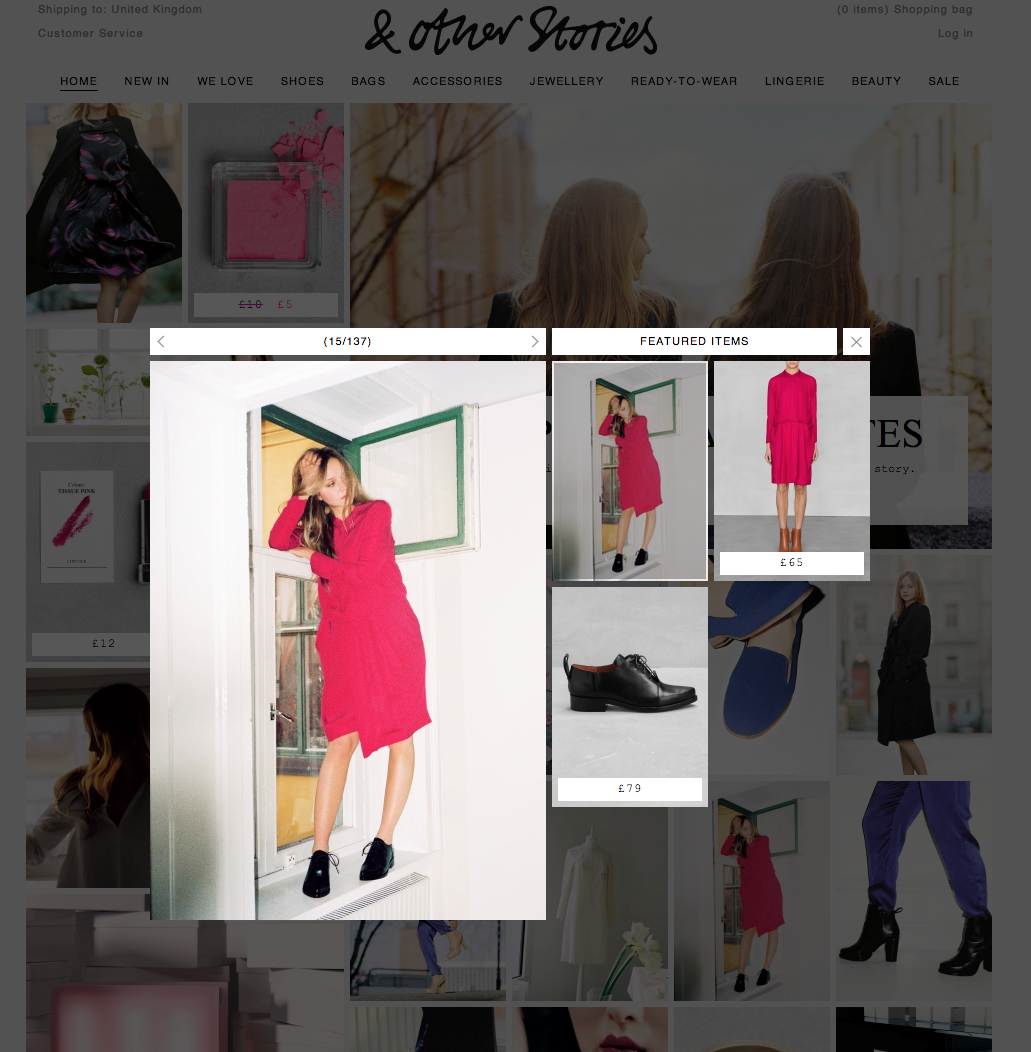
ร้านค้าออนไลน์จาก H&M
10. ใช้เพียงไม่กี่สีก็สวยได้
จะใช้หลายๆ สีให้ดูน่าปวดหัวไปทำไม ในเมื่อคุณสามารถใช้โทนสีที่ตัดกัน หรือเข้าคู่กัน ก็สามารถทำให้เว็บไซต์ของคุณดูเก๋ขึ้นมาได้
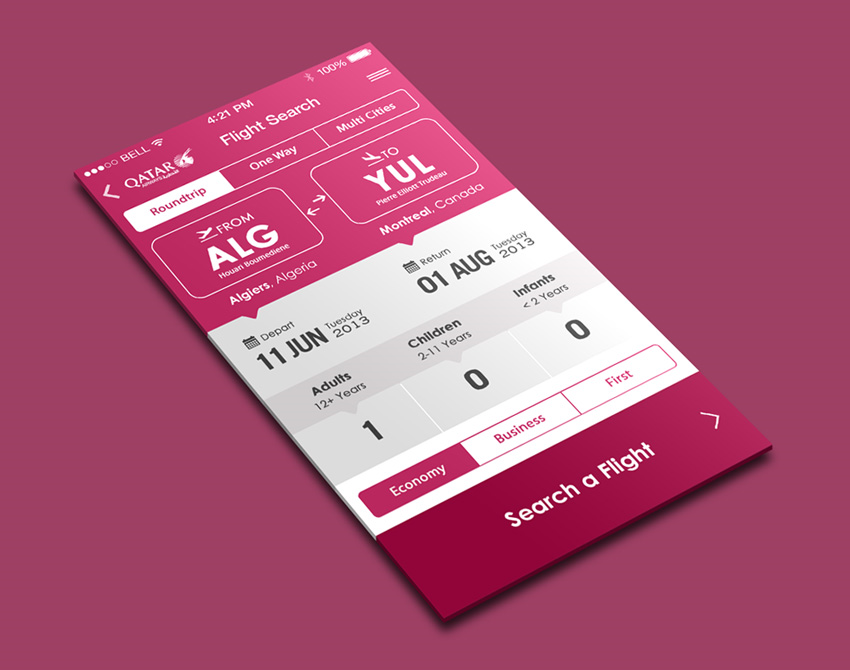
Qatar Airways
หากท่านผู้อ่านเห็นด้วย หรือไม่เห็นด้วยอย่างไร มาแชร์ไอเดียกันได้นะคะ
ที่มา : Econsultancy