ทุกวันนี้พอผมทำงานเกี่ยวกับขีดๆ เขียนๆ ที่ Sanook! ก็เลยต้องศึกษาเรื่องการอ่านบนจอ smart device ต่างๆ มากขึ้น เพราะอยากให้ผู้อ่านได้อ่านง่ายขึ้น ลองผิดลองถูกมาแล้ว เลยสรุปมาได้ 5 ข้อที่คิดว่าน่าจะมีประโยชน์เอาไว้ที่นี่ครับ
1. ใช้รูป และวิดีโออย่างเหมาะสม – การเขียนให้คนบนมือถืออ่านนั้นควรจะใส่รูป และวิดีโอด้วยครับ จากการสำรวจ คนที่อ่านบทความบนมือถือนั้น ชอบดูรูปมากกว่าอ่านตัวอักษรยาวๆ แถมบางทีขี้เกียจอ่านเสียอย่างนั้น การใช้วิดีโอก็ช่วยได้นะครับ
2. ย่อหน้าบ่อยๆ – เราชอบเขียนกันยาวๆ จนผมต้องบอกกับทีมบ่อยๆ ว่า 5 บรรทัดบนหน้า Desktop คือ 10 บรรทัดบน Mobile ครับ การย่อหน้าบ่อยจะทำให้คนอ่านบนมือถือได้พักสายตาพอสมควร และทำให้ประสบการณ์การอ่านดีกว่า
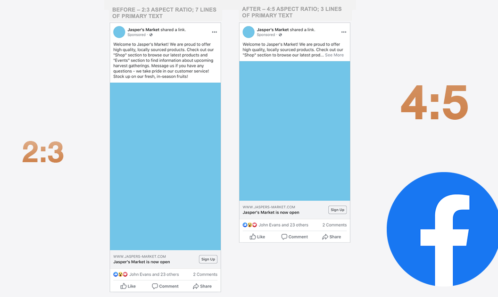
3. ตรวจงานบนมือถือ – หลายคนที่เขียนบทความนั้นมักจะเขียนบน Desktop แต่เรามักจะลืมไปว่าเราเขียนให้คนบนมือถืออ่าน ดังนั้นตรวจงานที่เขียนออกมาบนมือถือดีกว่าตรวจบน Desktop ครับ อย่างรูปที่เห็นข้างบนนี่ถ้าเปิดมามีแค่นี้อย่า publish ดีกว่าครับ น่าจะไม่รอด ตัวอักษรเล็กไปจริงๆ
4. พาดหัวให้เหมาะสม – พาดหัวเป็นตัวกระตุ้นเร้าให้คนคลิกมาอ่านเรื่องของเรา คนบน Social Media จะอ่านไม่อ่านก็อยู่ที่พาดหัว แต่เราต้องสร้างสมดุลย์ระหว่างความเป็น Click-bait (พาดหัวสักแต่ว่าล่อให้คลิก) กับบทความที่ดีนะครับ
5. เขียนให้กระชับ แต่ไม่จำเป็นต้องสั้นจนอ่านไม่รู้เรื่อง – บางคนบอกว่าไหนๆ คนบนมือถือก็ไม่อ่านยาวแล้ว เขียนมันสั้นๆ เลยละกัน ไม่ใช่อย่างนั้นนะครับ อย่างไรก็ตามบทความแบบ Long form content นั้นก็ยังมีความหมาย ขอให้คิดว่าเขียนให้คนอ่านได้ง่ายๆ ก็พอ ถ้ามันจะยาวก็ต้องยาว ไม่ใช่มันยาวแต่ไปบังคับให้มันสั้น ก็จะไปกันใหญ่
แล้วคุณล่ะครับ มีวิธีการเขียนออนไลน์สำหรับคนอ่านบนมือถือหรือยัง?
เกี่ยวกับคอลัมน์ Digital tips: สมัยนี้เวลาคนเราน้อยลง การอ่าน Best Practice ต่างๆ ใน thumbsup จะช่วยให้คุณทำงานได้ดีขึ้น แต่ Best Practice ที่เขียนกันมาทีนึงก็ย๊าวยาว (ใครจะมีเวลาอ่านอะไรยาวๆ ถ้าอย่างนั้น?) จะดีไหมถ้ามีคอลัมน์รายสะดวก (รายสัปดาห์ ถ้าเป็นไปได้) ในการแชร์ประสบการณ์เชิง tips & tricks ของคนทำงานธุรกิจดิจิทัลแบบสั้นๆ อ่านได้ง่ายจบในไม่กี่อึดใจ ไม่เยิ่นเย้อ แต่ตกตะกอนมาแล้ว ก็คงจะเป็นประโยชน์กับ thumbsupers ไม่มากก็น้อย