
ระยะหลังมานี้เวลาเปิดเข้าไป Facebook เราจะเจอแอพพลิเคชั่นใหม่ๆ เพิ่มขึ้นทุกวัน แต่คำถามที่เราไม่ค่อยถามกันก็คือ “แล้วไอ้ที่ฉัน/ผม กำลังออกแบบแอพ ให้ตัวเอง ให้ลูกค้ากันอยู่นี้ มันใช่หรือเปล่า มันเหมาะกับ Social แล้วหรือยัง? มันมีหลักเกณฑ์อะไรบอกเราได้บ้างว่าเราทำถูกแล้ว?”
ทีแรกผมก็ว่ามันไม่มีสูตรนั้นหรอกครับ แต่ผ่านไปเจอบทความของ Eric Fisher นักออกแบบแอพพลิเคชั่นของ Facebook ได้เสนอแนวคิดแนวปฎิบัติการออกแบบแอพพลิเคชั่นให้เหมาะสมกับยุค Social ไว้ในหัวข้อ “Facebook Developer” เลยคิดว่าแปลให้ thumbsuper อ่านกันดีกว่า แต่บอกก่อนเลยนะครับว่าอันนี้ผมไม่ได้แปลลงตำรา แต่แปลเอาเฉพาะใจความลง thumbsup เท่านั้น ดังนั้นจะยึดไว้เพียงแนวคิดหลัก แต่ไม่เน้นเรื่องความถูกต้องทุกคำพูดของต้นฉบับ ถ้าคุณพนักหน้าเห็นด้วยกับผม ไม่ซีเรียสเรื่องภาษามากนัก เราก็ไปลุยกันเลย
การออกแบบให้เหมาะกับยุค Social หรือที่เรียกกันว่า “Social design” นั้นกำลังกลายเป็นบรรทัดฐานสำหรับแอพพลิเคชั่นที่จะประสบความสำเร็จ อย่างไรก็ตามเราไม่เคยออกมาย้ำกันสักทีว่า Social design นั้นสำคัญ และทำอย่างไรที่จะทำให้แอพพลิเคชั่นของเรานั้นถูกต้องตามหลัก Social design วันนี้ทาง Facebook ได้เปิดตัว Social Design Guidelines ในส่วน Facebook Developer เพื่อจะช่วยให้คุณเข้าใจว่าทำไมคุณควรจะสร้าง “ประสบการณ์ Social” และจะใช้แพลตฟอร์มของ Facebook ทำมันได้อย่างมีประสิทธิภาพอย่างไร
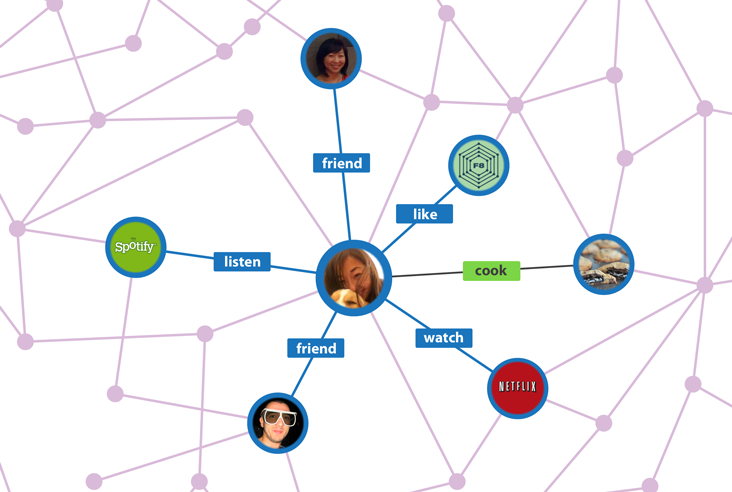
Social design เป็นกลยุทธ์ผลิตภัณฑ์ที่สร้างมาจากแนวคิดที่เอื้อให้เกิด “ความเชื่อของผู้ใช้ในชุมชน” (users? trusted communities) และ การสนับสนุนให้เกิด “การพูดคุยกัน” (encourages conversation) ซึ่งท้ายที่สุดจะสร้างให้เกิด “ความรู้สึกระลึกได้ถึงตัวตน” (sense of identity) หรือรู้ว่าใครเป็นใครในชุมชนนั่นเอง ในฐานะคนทำงานด้านอินเทอร์เน็ตคุณควรจะให้ความสำคัญว่าทุกวันนี้โลกมันหมุนไปทางที่อะไรๆ ก็ “Social” มากขึ้น ดังนั้นต้องคิดดีๆ ว่าสิ่งที่เรากำลังจะออกแบบ มันเชื่อมโยงในเรื่องตัวตนของมนุษย์ และชุมชนหรือไม่? เพราะสิ่งที่เรากำลังจะทำ มันจะเป็น Conversation tool หรือเครื่องมือที่ก่อให้เกิดการพูดคุยมากขึ้น
ทาง Facebook จะพัฒนาแนวคิดแนวปฎิบัติเหล่านี้ออกมาเรื่อยๆ เมื่อ Facebook Platform มีฟีเจอร์หรือลูกเล่นใหม่ๆ ก็จะมาอัพเดตกันอีกที เพื่อให้ทุกคนเข้าใจว่าจะใช้มันกับผลิตภัณฑ์ของคุณได้อย่างไร
3 สิ่งสำคัญของ Social Design ตัวตน, บทสนทนา และชุมชน
- ชุมชน หมายถึงคนที่เรารู้จัก และเชื่อถือ และเป็นคนที่ช่วยเราตัดสินใจ
- บทสนทนา หมายถึงการโต้ตอบในหลากหลายรูปแบบที่เราทำในชุมชนของเรา
- ตัวตน หมายถึง ความรู้สึกระลึกได้ถึงตัวตนของเรา และวิธีที่คนอื่นๆ มองเราในชุมชน
ออกแบบประสบการณ์ Social
วิธีหนึ่งที่จะออกแบบ social product ก็คือการ เปิดให้คนมาสร้างตัวตน ปล่อยให้ผู้ใช้สามารถแชร์และสร้างชุมชนได้ด้วยตัวเอง Facebook เองก็เริ่มแบบนี้ อย่างไรก็ตามถ้าชุมชนเริ่มอยู่ตัวแล้ว คุณก็สามารถใช้พลังของชุมชนที่เขามีอยู่แล้ว เริ่มทำให้ชุมชนนี้คุยกันในสิ่งใหม่ ออกแบบแอพของเราให้คนกลุ่มนี้พูดเรื่องที่พวกเขาสามารถแสดงความสามารถ แสดงตัวตนกันได้ต่อไป ทั้งหลายทั้งปวงนี้จะเริ่มต้นได้จากการกำหนด Domain หรือความสนใจหลักๆ ของแอพพลิเคชั่นหรือเว็บไซต์ของคุณ (ดนตรี หนังสือ ภาพยนตร์ ฯลฯ) จากนั้นก็เดินตามแนวปฎิบัติด้านล่างนี้ รวมถึงเครื่องมือของ Facebook Platform
ทั้งหมดจะแบ่งออกเป็น 3 บทนะครับ (ยาวมากขอซอยแบ่งนะครับ) ใครขี้เกียจรอก็ไปอ่านภาษาอังกฤษกันก่อนได้
บทที่ 1. ใช้พลังของชุมชน
ในฐานะคนทำผลิตภัณฑ์เราสามารถใช้ Facebook profile data มาปรับแต่งให้เว็บหรือแอพของเรามีประสบการณ์แบบ personalize เหมาะกับผู้ใช้ของเราแต่ละคนได้ คุณควรจะออกแบบอย่างไรก็ตามที่จะทำให้คนในชุมชนจะรู้สึกเป็นกันเอง และรู้สึกว่าสิ่งที่เรานำเสนอนั้นเกี่ยวข้องกับชีวิตเขา และที่สำคัญจะต้องเชื่อถือได้ ถ้าว่ากันง่ายๆ ก็คือหลังจากที่คุณกำหนดความสนใจของชุมชนของคุณเรียบร้อย คุณก็ต้องออกแบบเว็บหรือแอพของคุณที่ทำให้คนในชุมชนรู้สึกคุ้นเคยไม่แปลกแยก รู้สึกว่าข้อมูลหรือสิ่งต่างๆ ที่มีอยู่นั้นไม่หลุดไปจากความสนใจของผู้ใช้ เช่นถ้าทำแอพแชร์เพลง การนำเสนอให้ซื้อเพลง ให้แท็กเพลงก็ยังโอเคอยู่ แต่ถ้าให้ทำอย่างอื่นที่ไม่เกี่ยวกับดนตรีก็คงดูแปลกแยก
ลงมือทำล่ะนะ ก็เริ่มต้นด้วยการใช้ Facebook Authentication ที่เปิดให้ผู้ใช้แต่ละคนอนุญาติให้แอพของเราสามารถเข้าถึงข้อมูลส่วนตัวได้ คุณสามารถบอกได้ว่าคุณจะเอา data อะไรของผู้ใช้บ้าง โดยการขอ permissions ที่ตรงกับแอพของคุณ (ตรงนี้เท่าที่ผมเจอมา ทาง Facebook จะมีทีมงานคอยตรวจอยู่ครับ ดังนั้นถ้าจะดึง data ของผู้ใช้ให้สักแต่ว่าเยอะไว้ แต่ไม่เกี่ยวอะไรกับแอพของเราเลย อันนี้คงไม่ผ่าน)
แนะนำเนื้อหาที่เกี่ยวข้องกับผู้ใช้
การใช้ Facebook profile data ในแอพของคุณ ถ้าหากผู้ใช้ยอมรับการข permissions คุณสามารถใช้ Graph API เพื่อเข้าถึงสิ่งที่ ผู้ใช้ ชอบ สิ่งที่เขาสนใจ กิจกรรมที่ทำ หนังที่ชอบดู และอื่นๆ ที่จะนำมาใช้ในแอพของคุณ แถมคุณยังเข้าถึงสิ่งที่เพื่อนของผู้ใช้สนใจได้อีกด้วย ดังนั้นมันก็จะช่วยให้เพื่อนช่วยเพื่อนแนะนำสิ่งต่างๆ ที่เพื่อนอาจจะสนใจได้ จำกันไว้ด้วยว่าผู้ใช้ Facebook ใช้เวลานานมากในการปรับแต่งข้อมูลของตัวเองบน Facebook profiles ดังนั้นใช้ให้มีประสิทธิภาพก็จะช่วยให้ประสบการณ์การใช้งานนั้นออกมาดียิ่งๆ ขึ้นไป แต่คุณจะต้องบอกให้ชัดว่าคุณจะเอา data ไปทำอะไร และจะใช้มันอย่างไร
ลองดูจากแอพของเว็บหนังชื่อดังอย่าง Rotten Tomatoes และชุมชนอย่าง Airbnb เป็นตัวอย่างนะครับ พวกเขาเอาข้อมูลผู้ใช้และสายสัมพันธ์ของผู้ใช้มาทำให้ประสบการณ์การใช้งานดีขึ้น ทำให้ทุกอย่างดูมีค่าและมีประโยชน์ ไม่ได้สักแต่ว่าเอาไปให้เยอะๆ ไว้ก่อน

ดึงเพื่อนมาเจอเพื่อน
ผู้ใช้จะรู้สึกดีกว่ามากๆ ถ้าคุณรู้จักเพื่อนของเขาหรือเธอที่มาใช้แอพของคุณแล้ว เมื่อผู้ใช้เข้ามาใช้แอพของคุณ คุณควรจะดึงเพื่อนของผู้ใช้คนนั้นมาเป็นเพื่อนกันบนแอพของคุณเลยไม่ต้องเปิดให้เขามานั่งเสิร์ชหา หรือแอดเฟรนด์กันให้วุ่นวาย ไม่เพียงว่ามันจะง่ายกว่าสำหรับผู้ใช้ แต่มันยังทำให้ engage ผู้ใช้ให้อยู่กับแอพคุณได้มากขึ้นด้วย ทาง Facebook ยกตัวอย่างแอพฟังเพลงที่เมืองนอกอย่าง Spotify ที่เชื่อมบัญชีผู้ใช้เข้ากับ Facebook ก็จะทำการดึงเพื่อนของคุณมา connected กันทันที เปิดให้เห็นหน้าของเพื่อน เปิดให้เห็นรายชื่อเพลง หรือ playlist ของเพื่อน จะได้รู้ว่าเพื่อนชอบฟังเพลงอะไร ฟังเพลงอะไรมาบ้าง คุณสามารถใช้ Graph API เข้าถึง เพื่อนของผู้ใช้ ได้ง่ายๆ ครับ

แสดงบริบท Social (Show Social Context)
ไอ้คำว่าบริบทหรือ Context นี่แปลยากเหมือนกันนะ อืมม แปลเท่าที่อธิบายได้ครับ! เมื่อไหร่ก็ตามที่คุณแสดงผลข้อมูลจากผู้ใช้คนอื่นๆ ควรจะโชว์ชื่อจริง และรูปโปรไฟล์ เพราะ Social apps มันเป็นเรื่องของตัวตนจริงๆ และผู้ใช้ของ Facebook ก็คาดหวังสิ่งเหล่านี้ ถ้าคุณแสดงเนื้อหาจากคนที่ไม่ใช่เพื่อนของผู้ใช้, ใช้หน้าตาอินเทอร์เฟซเดียวกัน แต่คุณก็ต้องให้ข้อมูลที่แสดงบริบทความเกี่ยวเนื่องทาง Social กับผู้ใช้ด้วย เช่นการแสดง mutual friends (คนที่เป็นเพื่อนของเพื่อนอีกที เช่น ผมกับคุณ รู้จักพี่เจ เจตริน เป็นการส่วนตัวเหมือนกัน พี่เจ เจตรินก็ควรปรากฏอยู่ในช่อง mutual friends) หรือแสดงว่าผู้ใช้คนนี้มาจากจังหวัดอะไร หรือทำงานที่ไหน เจ้าตัว Context หรือบริบททาง Social เหล่านี้แหละที่จะช่วยให้ประสบการณ์ผู้ใช้แอพนั้นดู “จริง” และเป็นส่วนตัวมากขึ้น นึกภาพว่าเห็น comment จากผู้ใช้คนหนึ่ง เขียนว่า ?พิทักษ์, นักออกแบบเว็บจาก กรุงเทพมหานคร, มีเพื่อนคนเดียวกันกับคุณ 3 คน? มันก็จะดูมีคุณมากกว่าแสดงผลว่า comment นี้มาจากนายพิทักษ์ ใช้ Graph API เพื่อที่จะเข้าถึงข้อมูลเกี่ยวกับผู้ใช้ ว่าเขาทำงานที่ไหน บ้านเกิดอยู่ที่ไหน รวมถึงโสด ไม่โสด ฯลฯ เราพบว่ามันจะดีที่สุดที่จะแสดงผลข้อมูลที่เห็นหน้าตารูปโปรไฟล์เฉพาะเมื่อพวกเขาเป็นเพื่อนกันเท่านั้น

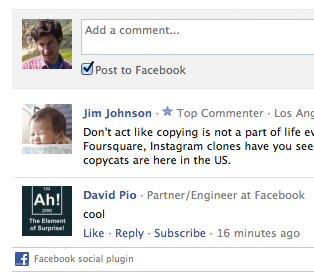
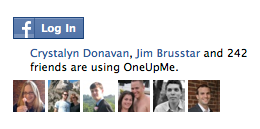
Facebook มีวิธีหลายอย่างในการแสดงบริบทเกี่ยวกับคน เช่น mutual friends (เพื่อนของเพื่อนคนเดียวกัน), โรงเรียน มหาวิทยาลัย และ/หรือ พื้นที่ ทั้งจาก inline และ? hover cards (หน้าโปรไฟล์ย่อๆ ที่ปรากฏขึ้นมาเวลาเอาเมาส์ เลื่อนไปวางอยู่บนชื่อคนๆ นั้น) หรือพวก Comments Plugin ที่แสดงหน้าโปรไฟล์เกี่ยวกับคนที่มาออกความเห็น นอกจากนี้การแสดงเนื้อหาที่ผู้ใช้ใส่ใจก็จะดึงให้เขาเข้ามา ซึ่งมักเป็นเรื่องง่ายๆ อย่าง?Facepile plugin ที่แสดงให้ผู้ใช้เห็นว่าเพื่อนคนไหนบ้างที่ใช้แอพคุณมาก่อนหน้าที่พวกเขาจะ sign-in เข้ามา พวกนี้แหละที่จะช่วยให้คนมาสมัครใช้แอพคุณมากขึ้น และรู้สึกดีมากขึ้นด้วย

โปร่งใส ตรวจสอบได้ และเปิดให้ผู้ใช้ควบคุมสิ่งต่างๆ ได้ด้วยตัวเอง
คุณควรจะตรงไปตรงมากับเรื่องการดึง data ของผู้ใช้ว่าคุณขอ data ไปทำ ทำอะไร เพื่ออะไร ขอเฉพาะสิ่งที่คุณต้องการจริงๆ ยิ่งขอมากเท่าไหร่ คนก็จะยิ่งอนุญาติคุณน้อยลงเท่านั้น ผู้ใช้อาจจะเข้ามาใช้แอพของคุณ และเพื่อนของผู้ใช้คนนั้นก็จะเชื่อไปโดยอัตโนมัติเพราะมันเป็นแอพที่เพื่อนของเขาเชื่อ แต่ประเด็นคือคุณต้องทำให้แอพคุณดูน่าเชื่อถือไม่งั้นใครจะมาคลิก allow ให้คุณเอา data ส่วนตัวไปใช้เล่นๆ ในที่นี้ Facebook ยกตัวอย่าง Airbnb ที่บอกชัดเลยว่าจะเอา data ไปทำอะไรในเว็บ และต้องแน่ใจว่าผู้ใช้แอพสามารถควบคุม data (ที่พวกเขาให้นักพัฒนาอย่างเรา และ data ที่เกิดจากแอพของเรา ผู้ใช้จะต้องไม่รู้สึกว่ามีอะไรถูกละเมิดหือเอาไปใช้ในทางที่เขาไม่เข้าใจ
ตอนที่ 1 เท่านี้ก่อนนะครับ ตอน 2 ตอน 3 เดี๋ยวตามมาครับ



